完美迁移博客从wordpress到hugo
文章目录
前言
博客一直在阿里云学生机上托管,使用wordpress。自从上了研究生之后博客也就一直荒废了。服务器9月底到期,本想着继续续费一下学生机就不需要再折腾一遍了。但是由于已经不在国内读书了,没法进行学生认证。只好将博客迁移到hugo。迁移到Hugo而不是Hexo的原因主要是因为hugo对Rmarkdown的支持更好。
网站情况简介
开始介绍迁移过程之前,我先简单说一下我网站的基本情况供大家参考。如果大家网站情况和我一样,那完全可以采用跟我相同的迁移方案。
笔者从16年开始写博客,很早之前在简书上随便写一写,然后迁移到了csdn。后来由于在第三方网站上写作不自由,所以就自建博客了。在简书和csdn写作期间,都是用的平台自己的图床,直到自建博客开始才开始使用七牛云的OSS服务,每月免费10G但是仅限http流量,2020年我才将图床也全部升级为https调用。
图床迁移实际上并不是一件容易的事情,因为目前所有的迁移工具都是只能识别markdown语法的图片链接而不是html标签里面的链接。这就导致我们必须将Wordpress中的所有文章全部转成markdown语法。
最后一个问题就是保证文章的链接迁移前后没有变化,这样就可以保证拥有旧链接的人们可以正常访问。
综上,我们需要解决三个问题:
- 解析Wordpress备份的"XML"为拥有markdown语法的".md"文件;
- 图床迁移;
- 固定链接。
方案对比
当然,我们可以直接选择官网给出的方案Migrate to Hugo。对于wordpress,主要有以下几种。
这几种方案我都尝试过,各有优势却都不完美。以下是详细说明
-
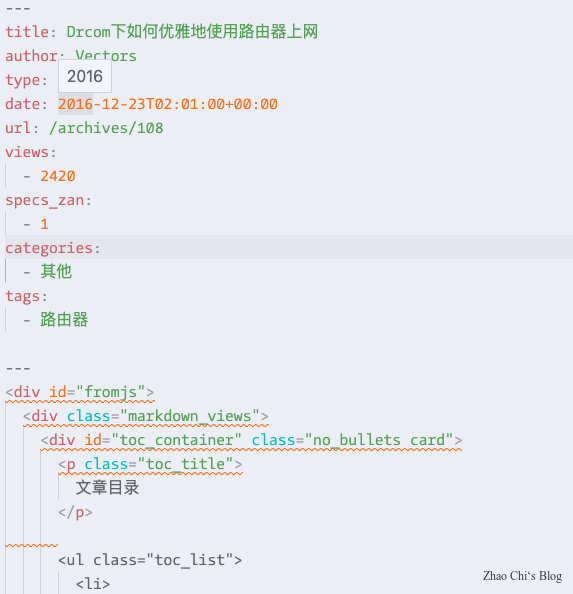
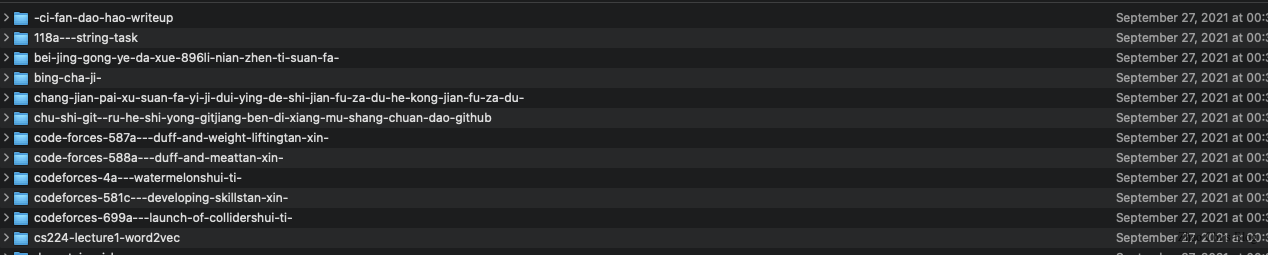
wordpress-to-hugo-exporter: 可以导出,且文件名称就是带有日期和中文的标题名称。但是不是原生markdown格式。而是如下图所示的结构。不满足需求1,2,所以排除。
-
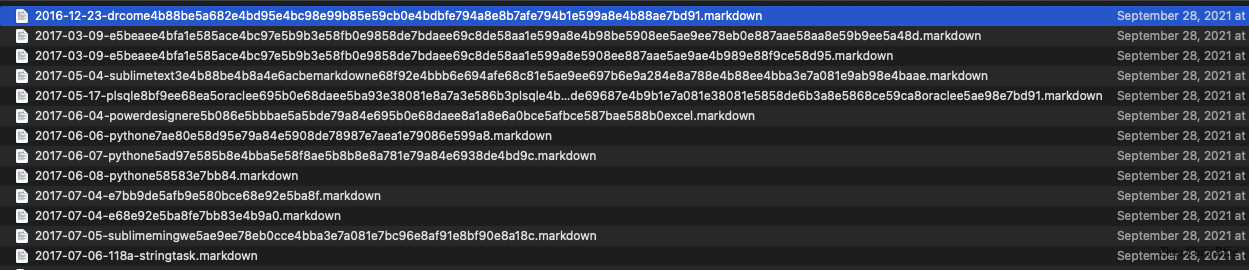
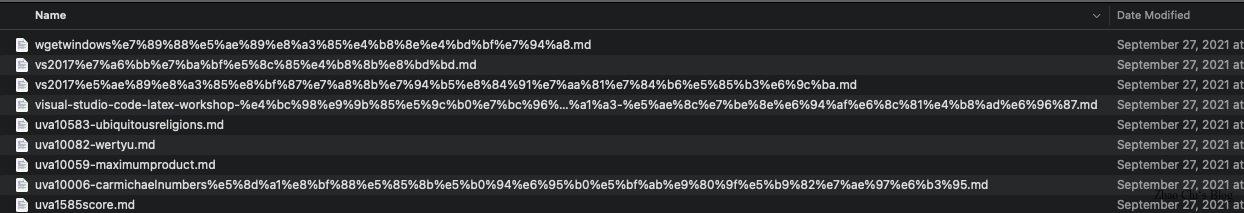
exitwp-for-hugo: 原始仓库是用python2.x写的,但是有人完善了python3.x的版本。这个程序可以将Wordpress的xml文件转成markdown语法的md文件,但是文件名太乱。(因为标题中包含了中文,所以这个程序会自动将中文转成unicode编码然后用它作为文件名储存在电脑中)
-
blog2md: 与exitwp-for-hugo类似,文件名太乱且不包含日期。
-
wordhugopress: java写的程序,对于新手不太友好,但是也可以基于Wordpress博客中的文章生成markdown语法的md文件。需要配置数据库用户名和密码,而且最后生成的目录结构很乱。
然后突然发现一个仓库wordpress-export-to-markdow_L版,这个只需要自己在电脑上安装node.js环境,然后就可以直接运行了。它可以解决除固定链接以外的所有问题,是一个近乎完美的方案。基于L版,AvantaR,在markdown的yaml头文件中添加了slug参数,详细实现见该仓库wordpress-export-to-markdow_A版。
实际上slug和url还是有区别的。以下面这个yaml头和网站https://blog.i-ll.cc为例:
|
|
上面的配置文件中使用了url,所以该文章最后的链接是https://blog.i-ll.cc/archives/108/。如果将url改为slug,如下所示。
|
|
那么该文章最后的链接是https://blog.i-ll.cc/post/archives/108/。
两者的区别就是slug指的是文章的缩写名,在最后生成的文章链接中,会在前面加上文章所在的目录名(根域名+目录名+slug参数对应的值)(上面的例子中,目录名是post),而url后面的参数就是直接添加到根域名下的参数。因为我网站的固定连接下没有post路径,所以我在L版的基础上进行了修改得到了M版wordpress-export-to-markdown_M以达到我自己的需求。
最终方案使用说明
转换Wordpress xml以及保持文章链接不变
使用方法就是直接clone该仓库,然后将Wordpress的xml文件放到该程序的根目录下并改名为export.xml, 然后执行下面的命令。因为我修改了一些默认参数,所以可以设置--wizard=false, 当然,如果你们像自己更改默认值,可以去掉--wizard=false。
|
|
图床迁移
这部分实际上没有什么好说的,主要使用这两个软件,都是图形化界面,配置一下图床信息,选择一下markdown文件或者文件夹地址就可以自动迁移了。后者是免费的,前者虽然收费但是有免费体验期,对于只使用一次的用户来说就是免费。
实际上还有PicGo和picgo-plugin-pic-migrater,可以使用。 之前可能有用,但是程序很久都没有更新过了,一堆bug,根本不能正常迁移。还是推荐大家使用iPic和iPic Mover。
随便说说
服务器是2021年9月27日到期,由于我学习和工作太忙,一直抽不出时间来弄。就又将服务器续费了7天。抽空的时候研究一下怎么迁移最方便。直到2021年10月2号才完全弄好,今天才有一点时间将迁移过程总结一下。这个方案完美适配我自己的网站,不一定适合所有人,在此分享出迁移思路或许对大家有所帮助。(ps. 研究生期间没有怎么更新blog,PhD期间争取做到一到两周更一次,内容大概会聚焦在研究方向和大数据相关的知识上。)